你是不是常聽到 UI、UX 設計師,但不清楚 UI、UX 是什麼? 工作範圍上 UX、UI 有哪些差別?這篇透過幾張圖讓你快速了解 UIUX 差異,並且解析如何運用在網站行動號召 CTA(Call to Action)上,提升轉換率的方法。 UI(User Interface)使用者介面,主要是設計頁面上的功能、顧及使用的便利性、整體網頁設計的美學;UX(User Experience)使用者體驗,注重使用者的習慣和感受,安排整個網站頁面的內容流程規劃。

UI 是整個互動使用介面,UX 是使用者感受與習慣
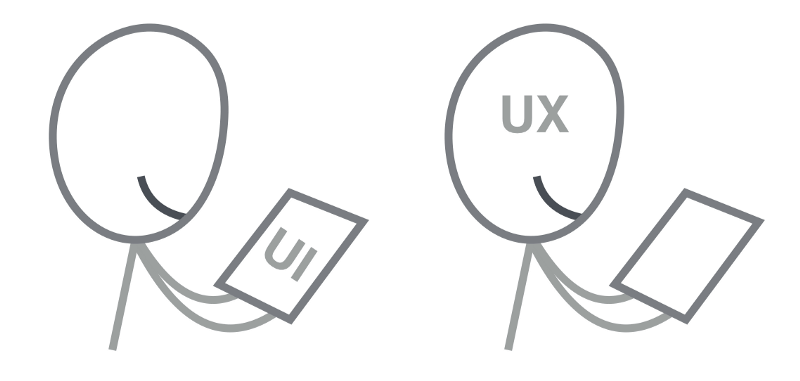
講解到這視宇小編將用幾個簡單的圖片說明 UX 與 UI 的差異,讓你能更快了解兩者間的區別。UI 是整個互動使用介面,就像你拿著手機、iPad 等使用互動介面都是屬於 UI 的範疇,UI 專注在產品表面、外觀功能上,UI 如同桌子、椅子、盤子、和餐具。UX 是專注在解決用戶問題的過程,是站在使用者角度去設計如何符合使用者的習慣、感受與直覺,UX 如同服務、食物口味、燈光、氣氛等。 以上定義節錄至Ken Norton– Google Ventures合夥人 / Google 前產品經理。

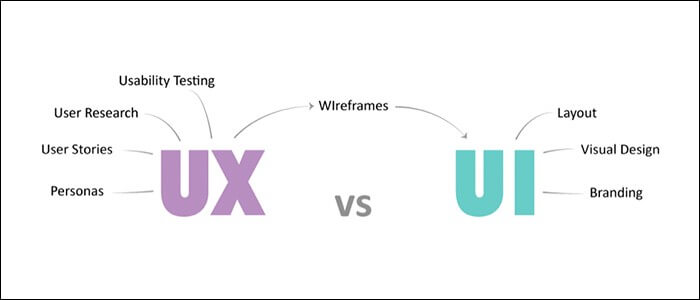
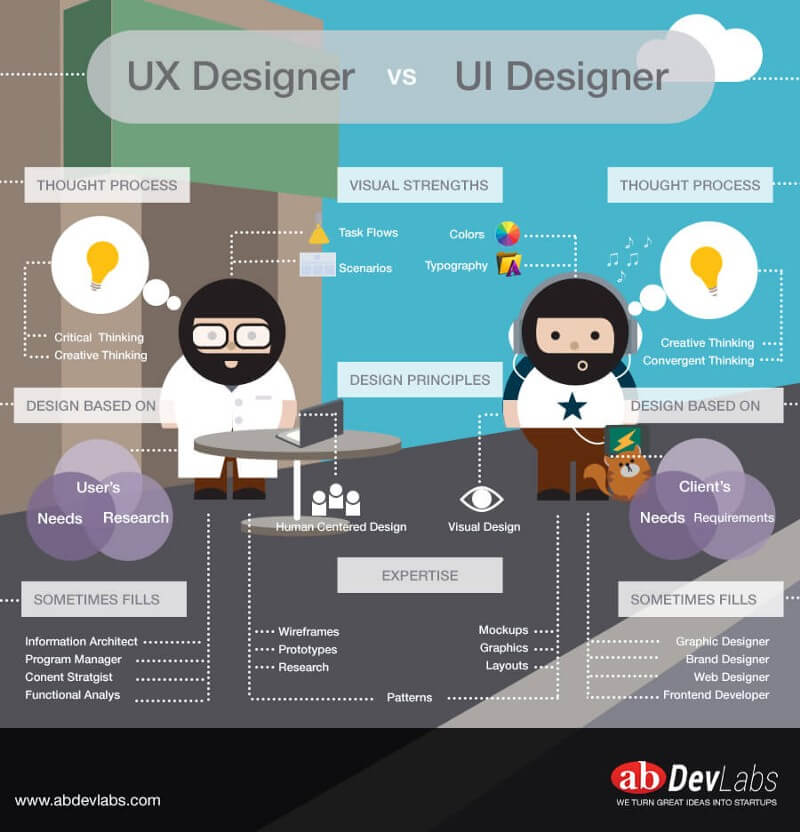
UI 與 UX 的工作範疇差異
UI 就是事物的表象,UX 就是事物的運作方式。 上圖指出 UX 常使用網站骨架設計(Wireframe And Prototype)作為工具,設計版面位置該放哪些內容符合使用者習慣? 網站互動如何設計才符合使用者直覺? UX設計師工作還包含,使用者的研究(User Research)的訪談和數據,以及測試情境分析(Scenario),如下圖所示。

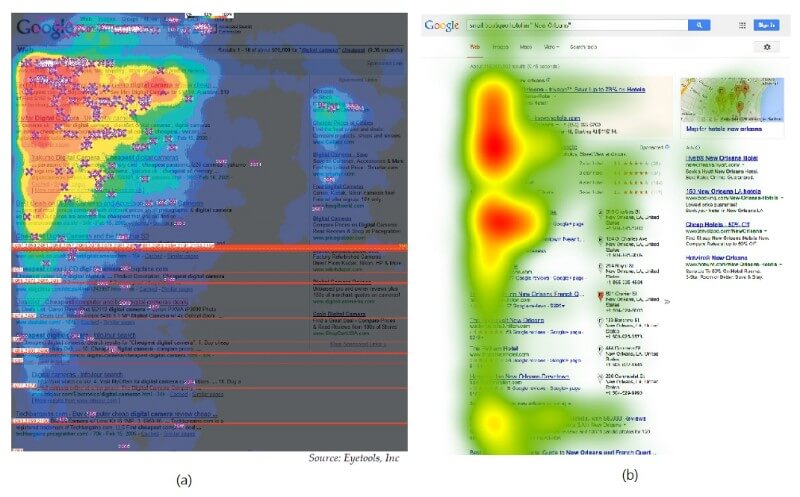
使用者研究及情境分析必須透過問卷調查、主要目標受眾分析、眼球追蹤熱點分析、背景調查等,才能分析並得到潛在客群的使用習慣報告。 透過上方的使用者研究與情境分析後,網站基本架構出來後,接著 UI 才將 UX 設計師的理念加以實踐, UI 是美學工程師,他必須兼顧網頁程式、視覺設計等,包括整個網站的顏色、字型、字體大小、語法運行可行性等。
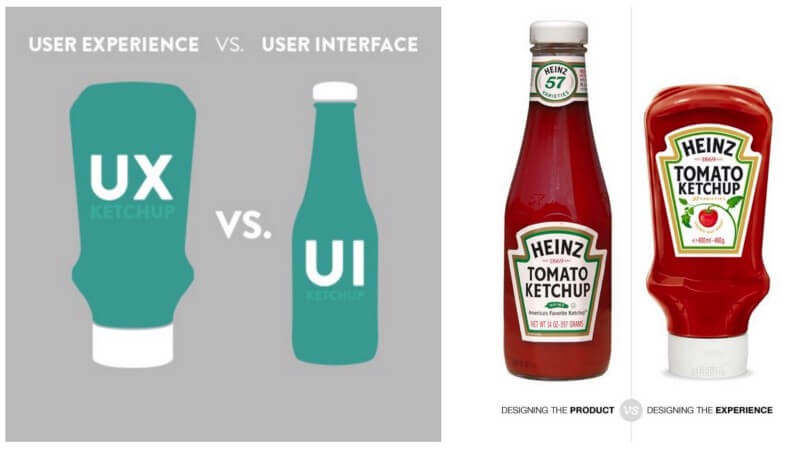
你是如何愛上 UI 與 UX
UX 就像上圖中上半段的位置表示,UX 的強項在研究並了解心儀對象,並使心儀的對象心理產生變化轉折,是一種無形的設計過程,在乎「感受」。 UI 則是透過一步步實踐所有 UX 陳述的感受,UI 必須思考如何透過「實體」的方式,透過視覺安排設計具體呈現 UX 想呈現的產品包裝樣式,以達到 UX 希望產生的心理轉變。
UI 和 UX 工作範圍重疊部分
Craig Morrison – RecordSetter 的產品負責人(Usability Hour的創始人)曾主張:「UX 和 UI 設計之間沒有區別,因為它們是兩個彼此無法比較的東西。」 UX 與 UI 某些層面上有重疊的部分,且分包含其他所屬的範疇,因此難以相互比較,你可以藉由下方列表更了解 UX 與 UI 的範疇。
UX Designer 包含
- 互動設計(Interaction Design)
- 研究(Research):包含使用者研究 / 情境分析等
- 資訊設計(Information Design)
UI Designer 包含
- 互動設計(Interaction Design)
- 視覺設計師(Visual Design)/視覺界面設計師(Graphic User Interface Design)
- 前端工程(Front-End):包含html / CSS / JS

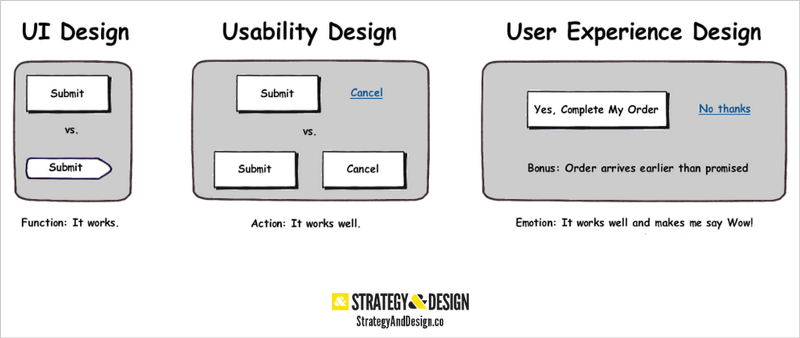
以行動號召按鈕為例(Call to Action, 簡稱CTA),看看UX與UI如何分工
- UX 的使用者行為研究
提出為什麼需要那個按鈕,並如何讓使用者滿意
- UI 的視覺設計
是負責設計按鈕的樣貌(如形狀、顏色、大小、特效等) - UX / UI 重疊的互動設計
當使用者點選CTA後,要導向哪個網頁 / 廣告等。其中 UI 著重在 CTA 按鈕功可行性;UX 是著重在 CTA 按鈕的內容文字、導向的網頁是否滿足使用者習慣、使用者期待。

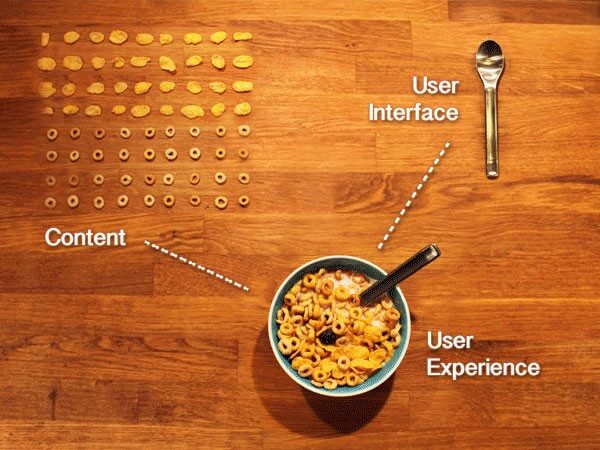
UI 與 UX 工作內容簡圖比較

1. UI 設計產品外觀,UX 發掘使用者需求並由 UI 改進產品外觀

2. UI 設計產品實際呈現樣貌,UX 設計內容物組合如何滿足使用者內心期待

3. UI 重視工具實用性,UX 重視內容物及食用感受

4. UI:「你需要什麼樣的用戶介面?」,UX:「為什麼用戶會想用這版的介面?」

利用網站 UI 與 UX 設計招提升轉換率
1. 一目了然

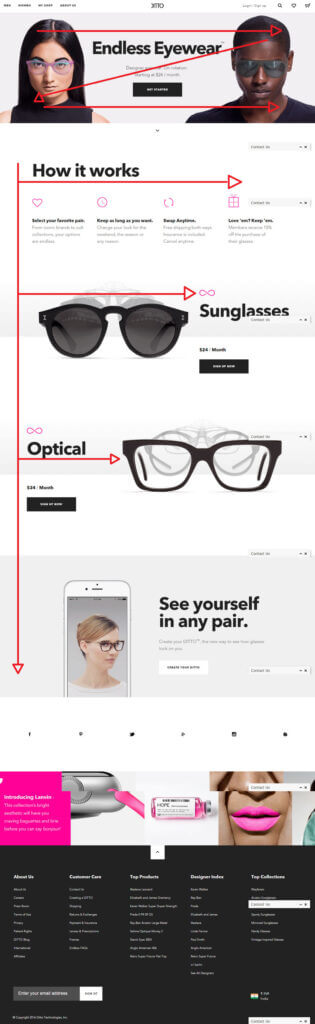
一個網站最重要的就是一目了然的畫面,避免在首頁塞入過多的訊息,因此首頁只放最重要的賣點內容,除了引起消費者關注外,還要想辦法讓消費者產生好奇後,往下看看你的產品、點擊你的 CTA 等。 Ditto 網站就是一個很好的例子,它利用動畫引起消費者注意,接著讓消費者知道眼鏡戴上的效果,讓消費者更想知道 Ditto 還有哪些眼鏡款式。 網站首頁的架構設會由 UX 開始設計,UX 需要透過使用者研究、情境分析了解網站架設時要使用到哪些功能、獲得什麼資訊,以此來架構網站的選單和層級。而網站的字體、字型大小、粗體、斜體、底線使用上是由 UI 進行設計,並由 UI 接收 UX 指示的功能,做網站實際使用上的設計。
UI 網站設計建議
- 每一行的文字建議在 20 – 30 個字的長度
- 每行間距不要超過 600 – 650px
- 內文最小不要小於 16px
- 避免使用手寫字體,減少消費者的閱讀負擔
crazy egg、各式設計理論書籍皆有提及,標題或內容需要有足夠的留白空間,留白除了可以讓消費者的注意力提升20%,更能讓人感受到活力、專注在你的主要訴求上。 留白上唯須注意,若留白過多容易造成渙散、空洞、懶散的印象。
2. 閱讀直覺-響應式設計(Responsive Web Design,簡稱RWD)

所有的網頁排版、CTA 位置設計都需要合乎直覺,而這些直覺分析就是需要 UX 對使用者進行各項調查,如問卷調查、主要目標受眾(TA)分析、眼球追蹤熱點分、背景調查等,再設計合乎使用者習慣的網站編排。

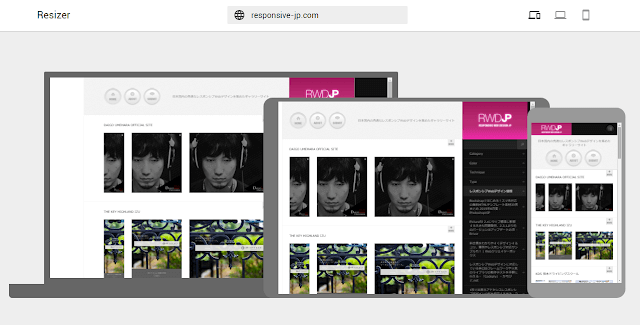
另外,你可以使用 Resizer 確定你的響應式設計(Responsive Web Design, 簡稱RWD)可以適用在任何網頁架構版型上,不論是手機、平板、電腦都是完整的版面尺寸。每一個版型都是UX需要逐一設計,UI落實在各種尺寸RWD網頁上。

3. 恰到好處地使用影片、圖片、符號
消費者可以藉由符號快速找到網站訴求重點,若 icon(CTA)放的位置符合消費者使用習慣,不僅可以增加網站的轉換率、CTA 點擊率,更可以讓你的網站更生動。 在分工上,UX 設計 icon 擺放的位置,UI 則是設計確定 icon 大小、顏色、扁平、使用性等。

消費者可以藉由符號快速找到網站訴求重點,若 icon(CTA)放的位置符合消費者使用習慣,不僅可以增加網站的轉換率、CTA 點擊率,更可以讓你的網站更生動。 在分工上,UX 設計 icon 擺放的位置,UI 則是設計確定 icon 大小、顏色、扁平、使用性等。
另外,影片 比文字更能抓住消費者的目光,提升消費者對你的商品 / 服務的信任程度。光是放上客戶替你站台,拍攝好評影片轉換率就有機會增加 30~40% 以上,增加消費者與你的網站互動程度。UX 將進行使用者研究後,即可以設計或優化網站的首頁、分頁哪些位置該放上圖片、影片等,增加消費者對你的產品/服務了解程度及購買意願;UI 則是將影片嵌入至網站中,確定其是否可以使用。
4. 搜尋功能
電商平台、一般網站、部落格,搜尋功能可以大量減少使用者的搜尋時間,以最有效率的方式找到他們所需要的資訊。
很多電商平台、部落格網站都包含了「進階搜尋」功能,讓使用者找到精準的資訊、消費者更快找到可能會喜歡的商品。 UX 的工作範圍是在搜尋功能位置設計、搜尋功能需要有哪些細項分類,又該讓搜尋功能在哪些頁面出現;而 UI 的工作範疇,想辦法呈現 UX 所指定的位置、頁面,並考量分類功能在頁面的整體美觀性。
5. 指令清楚的動號召按鈕 CTA(Call To Action)
.jpeg)
CTA 在任何網站中都是高轉換率不可或缺的元素。這個 CTA 的按鈕要求必須非常明確,知道在何時導引消費者到網站哪個頁面、採取哪些行動。Sparktoro 在 CTA 上就指令非常明確,甚至在你停滯未動作時,跳出視窗會出現兩個選項「訂閱 Sparktoro 電子報跟專家一起學習」、「我不想要學習」,利用看似有選擇的方式,引導部落格使用者點擊「訂閱電子報」的選項,因為 UX 設計者知道大部分使用者不會希望自己是「不想學習的人」。 而在設計分工上,UX 須考量消費者最可能點擊 CTA 位置、最想讓消費者關注的內容及配置、CTA 需要哪些文字內容等;UI 則是要考量 CTA 整體網站的 CTA 配色、大小、文字效果、CTA 是否加入動畫效果等。
6. 特惠活動、熱銷產品在網站顯眼處露出
許多消費者研究重複發現:「60%的消費者特別關注商品是否有促銷活動?」這也說明大部分的電商平台消費者都在找特價的商品。 這就是 UX 的使用者研究、調查的成果。因此,任何主打商品、主推活動放在眼球追蹤的熱點位置至關重要!

7. 網站購物平台必備-「推薦功能」

「推薦功能」各種型式
- 加價購
- 你可能也會喜歡…
- 其他人也買…
- 大家也瀏覽過…
結帳時,可以這麼設計提升客單價
- 你還差一本書,即可享有77折優惠
- 差 50 元則享有免運
追加銷售(upselling)原則
推薦加購的商品價格(是原購物車中商品價格60%)< 已放在購車裡產品價格
如你在網購平台購買一支 iPhone 手機,追加銷售則會跳出手機保護殼、手機擴充功能線材等,且手機保護殼價格可能賣 600 元、 iPhone 手機價格則是 30,000 元以上,因此手機保護殼價格低於 60%。 工作分配上,UX 決定「推薦」網頁位置,並且確定出現什麼資訊,像是「優惠價格」、「直接加入購物車」、「期間限定」等;UI 決定推薦功能中圖片內容、文字效果、整體網頁協調性。
8. 檢查網站各種不必要元素
為了提供消費者、使用者良好的網站體驗,過多不必要且過時元素都必須定期移除,例如:過期廣告、圖文不符的圖片、惱人的 Banner、無人經營社群媒體連結、無助於網站主題正向發展的廣告評論及不相干評論、檢查網頁錯字等。 使用 Online Broken Link Checker,你可以檢查網站連結有誤的地方,且即時修復(Google Search Console同樣可以辦到)。

最後……
過去時代的產物 PChome 平台,到現代還是網站處於版面亂糟糟、產品照規格不一致,研究影響用戶體驗,當然其中有一原因是程式設計停留在過去思維,在商品繁多的情況下,網頁優化、語法邏輯修改困難重重,是否僅有「砍掉重練」一途?在「推薦功能」上 PChome 不會再推薦更多你感興趣的商品,與亞馬遜平台個性化服務相差甚遠。
亞馬遜平台之所以能夠脫穎而出,就是做到了個性化服務,經過不斷測試、優化用戶體驗等,讓各種消費者能擁有個人化選擇進行商品選購、產生黏性,進而讓消費者成為付費會員,享受亞馬遜更多元豐富的服務(Amazon Prime)。
台灣屬於中小企業組成為主的國家,因此 UI 設計師兼做 UX 設計師的工作,屢見不鮮。UX 需要有更多的背景知識與調查研究,才能有效地讓消費者在覽網頁時,影響消費者心理並採取行動,達到網頁所需的轉換率;若獨有 UX 專業,缺乏 UI 的網站呈現協調性、程式語法能力,那可能網站難以架設完成,即使辛苦完成了一個網站,也是不夠完整的網站。
全球皆有 UX 及 UI 分兩種專業存在必定有它的道理,最好的方式還是讓兩種專業的設計師相互配合,才能呈現最完整的網頁。
好的賣場設計吸引流量,引爆訂單量!
經營跨境電商賣時,不知道該怎麼建置賣場刊登介面嗎?不知道怎麼樣的圖片和文字搭配,既符合規範、又能夠清楚呈現商品優勢、吸引消費者下單嗎?視宇 ViewEC 專業跨境電商行銷整合服務,幫你整頓門面,讓你建立專屬的吸睛品牌形象,讓你不用化大錢找代操設計,就能提升流量轉換率!
更多跨境電商新知
立即獲取 視宇 ViewEC 更多跨境電商新知